Vol.59(11月16日開催)
クリエイティブディレクター 兼平
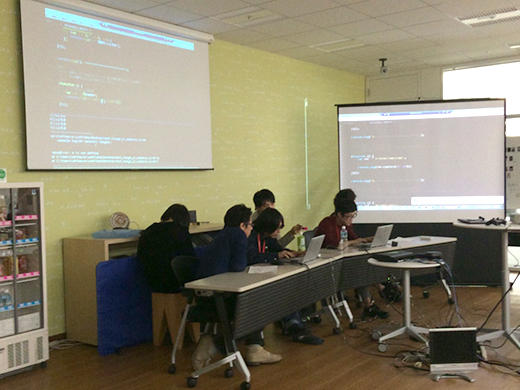
11月16日に開催されたテックラウンジVol.59の様子をご紹介します。
今回はコーディング技術に関する内容がメインでした。

Chrome開発ツールでできる表示パフォーマンスアップの一歩 : 初級編
Chrome Developer Toolsを使った表示パフォーマンスの確認・改善方法の説明です。
Timelineパネル・Auditsパネルなどを使い、JavaScriptのソースコードを改善していく様子を実演していただきました。
少しの修正でパフォーマンスが劇的に上がりました。
コードスプリント
先月はデザイナーによるデザインスプリントを行いましたが、今回はJavaScriptのコードスプリントを行いました。
簡単なロジックの問題を複数出し、各チーム1人ずつコードを書いていただきました。
画面をスクリーンに映しているので、書いている様子をリアルタイムで見ることができます。
問題はシンプルですが、各自の考え方や書き方の違いがうかがえる、貴重な機会でした。

次回の開催は1月となります。2017年のテックラウンジもお楽しみに!
