スクリーン・リーダーで学ぶWebアクセシビリティ(2021年6月4日開催)
2021年6月4日、「スクリーン・リーダーで学ぶWebアクセシビリティ」を開催しました。今回は、デモンストレーション画面をより詳しくご視聴いただくため、事前に収録したセミナー映像を放映しました。また終盤の質疑応答の時間には、リアルタイムで講師が出演し、質問に回答しました。
企業のWeb担当者さまの中には、Webアクセシビリティ対応に取り組む中で「スクリーン・リーダー」という言葉を知る機会があっても、実際に操作している様子を見たことがある方は少数派かもしれません。
本セミナーでは、企業のアクセシビリティ向上に努めるWeb担当者さまに向けて、スクリーン・リーダーの概要と特徴などを南から説明し、合わせて、全盲のエンジニア 大塚が、その基本的な使用方法からWeb閲覧の方法まで、デモンストレーションを中心に解説しました。

講演の様子(左:南、右:大塚)
南からは、スクリーン・リーダーの概要やWeb担当者がそれを学ぶべき必要性について解説。数種類のスクリーン・リーダーをとりあげながら、その特徴や利用率などを紹介しました。

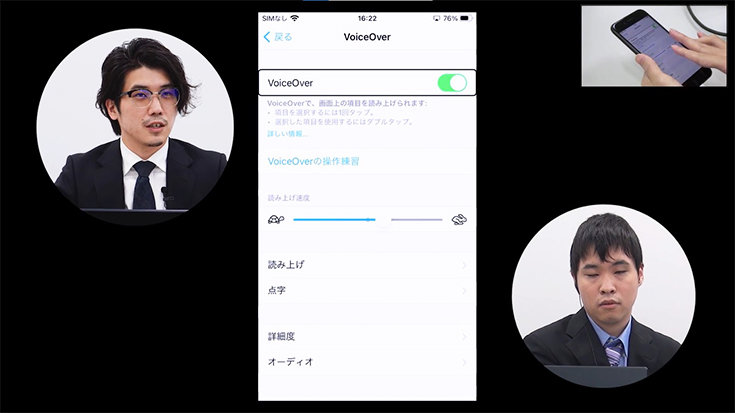
大塚のデモンストレーション(スマートフォン)の様子
大塚のパートでは、普段使用しているパソコンやスマートフォンを使いデモンストレーションを実演。情報取得するための工夫やWebサイトを閲覧しやすい、しづらいと感じるポイントなどについて操作を交えお話ししました。
質疑応答では、多くの質問をいただき誠にありがとうございました。時間の関係で当日お答えできなかった質問について、こちらのレポート上で回答をさせていただきます。
質疑応答
弊社のWebサイトでトグルSWが読み上げない、一部2回読み上げてしまうなどの問題があり、解決方法がございましたらご教示いただきたいです。
スクリーン・リーダーの種類や設定、ブラウザーの違いなど、意図しない読み上げ方をしてしまう要因はさまざまであるため、手短に解決方法をお伝えするのは難しいです。しかし、ページ内にトグルスイッチを設置する場合、正しいhtml要素を設定し、キーボードで操作ができるようにしたり、スクリーン・リーダーにボタンとして認識されるようにしたりすることが重要です。
スマホだと文字入力が大変というお話でしたが、音声入力は使用されないのでしょうか(まだ対応しているサイトが少ないということでしょうかね)。 実際の音声入力の対応について現時点で感じていること、音声入力を使った印象などお聞かせいただけると幸いです。
私は時々、iOSの音声入力機能を利用しています。音声入力そのものが、iOS、Androidともに基本ソフト(OS)やアプリケーションの機能として利用できるので、基本的にはどのようなサイトでも利用できます。
iOSの文字入力は、非常に認識精度が良く、チャットでの短めの返信や、Web検索など、短文を入力するときにはほとんどストレスなく利用できている印象です。一方で、長文を入力する場合、句読点や改行がうまく認識されなかったり、入力ミスがあった際の修正に時間がかかったりしてしまうため、私は利用していません。
誤読についてNVDAを例に説明をされていたかと思いますが、NVDA以外の読み上げの精度については、ツールにより差はありますでしょうか。 特に、有償ツール、無償ツール間で差があるのか知りたいです。
それぞれのスクリーン・リーダーにより違いがあります。例えば無償のNVDAと有償のPC-Talkerを比較すると、やはり漢字の誤読についてはPC-Talkerのほうがより少ない印象です。
アクセシビリティ対応は実際、どこまで対応をするべきなのでしょうか?
Webアクセシビリティについて広く利用されている基準としては、WCAG(Web Content Accessibility Guidelines)というWebコンテンツのアクセシビリティについて記載されたガイドラインがあります。このようなガイドラインへ適合するようなWebサイトを制作することは当然重要です。しかし、まずは高齢者やスクリーン・リーダー利用者など、現状、特に利用が多いユーザーにとって、致命的な問題から優先的に対応を検討いただくのも良いと思います。
アクセシビリティ部ディレクションチーム 南からのコメント
お忙しいところセミナーにご参加いただきありがとうございました。
セミナー内で、Web利用が多様化している現在において、自分とは異なるユーザーがどのようにWebサイトを閲覧しているのかを想像することが重要だとお伝えしました。アクセシビリティというと、「やらなければならないこと」といった受け身の取り組みに思われがちですが、このセミナーを通して積極的に品質改善に取り組む価値をお伝えできていれば幸いです。
セミナー内でご紹介した、アクセシビリティはすべての人のためにある品質という意味について、もう一度考えていただき、できることから少しずつWebサイトの品質を改善していきましょう!
アクセシビリティ・エンジニア 大塚からのコメント
セミナーへご参加いただき、ありがとうございました。
本セミナーでは、スクリーン・リーダーの基本的な使い方と、Webサイトの閲覧方法について、デモンストレーションを交えつつお伝えしました。デモンストレーションを通じ、Webページへの見出しの設定や、画像への代替テキストの追加によって、スクリーン・リーダー利用者の閲覧性が大きく向上することを実感いただけたのではと思います。
今回のセミナーを、アクセシビリティの向上について検討する一つのきっかけとしていただけていれば幸いです。
アンケートにお寄せいただいたコメント(一部)
- ライブ配信ではなく事前録画のため、スマホの画面や、実際に手元でどのような操作をしているかを見ることができ、とてもわかりやすかったです。
- デモンストレーション時間を多めにとっていただけて、実際にユーザーがどう操作するのか、どこで戸惑いやすいのかなど把握ができました。
- 視覚障害をお持ちの方が情報収集のために、どのような方法でWebブラウジングされるのか、デモンストレーションしていただいたことで、理解が深まりました。
