画像の代替テキストを考えよう(2021年8月20日開催)
2021年8月20日、「画像の代替テキストを考えよう」をオンラインで開催しました。本セミナーは、1つの分野に特化した内容をお届けする45分間のセミナーです。
代替テキストは、Webサイト内の画像が利用できない場合に使用されるテキストです。Webアクセシビリティに関する書籍やセミナーにおいて、必ずと言ってよいほど取り上げられています。
本セミナーでは、代替テキストはなぜ重要なのか、誰のどんな役に立つのかなど、日々運用業務を行っている企業のWeb担当者の皆さまに向けて、詳しく解説しました。
本セミナーは、2020年8月に開催した前回とほぼ同じ内容で行われました。内容に関しては「Web担当者のためのピンポイント講座 / 画像の代替テキストを考えよう(2020月8月7開催)開催レポート」をご参照ください。

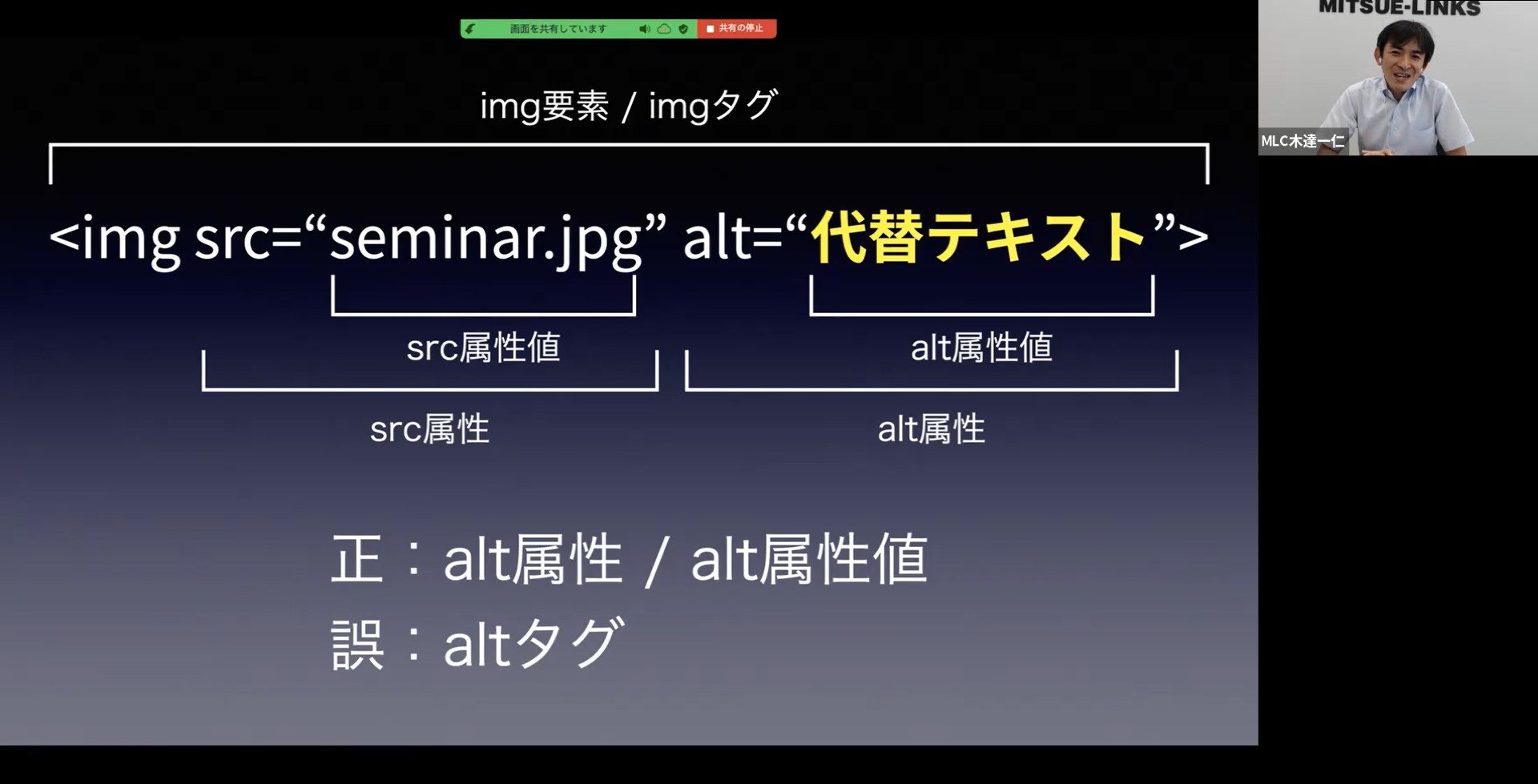
木達の講演の様子
取締役(CTO)木達からのコメント
改めてセミナーへのご参加、誠にありがとうございました。
思い起こせば1年前、「Web担当者のためのピンポイント講座」と銘打った45分間のセミナー企画の初回として、本セミナーと同内容の1回目を開催したのでした。果たして時間の尺は妥当なのか、ニッチなテーマに関心を持っていただけるのかなど、不安なところはありましたが、結果的に今回同様、多くの方にご参加いただけたのを記憶しています。
アンケート結果を拝見したところ、多くの方にご好評いただけたようで、何よりです。そのいっぽうで、Webサイト担当初心者には内容が難しかった、とのご意見もいただきました。ご指摘の通り、仮にHTMLの要素やタグについてまったくご存じでないと、出だしから理解の追いつかない部分があったかと思います。時間の制約が大きい中、どこまでどうかみ砕くべきか、再演の際には見直したいと思います。
ともあれ、アクセシビリティ向上の第一歩として、画像の代替テキストを「ちゃんと」考えて指定することの重要性は、ご理解いただけたかと思います。もちろん、それさえ実践できていればWebアクセシビリティは完璧!というわけではありませんけども、画像の前後にある本文やページ全体の文脈を踏まえ、画像自体とセットで代替テキストを考える必要性の高さは、日々のサイト運用を通じ意識していただきたいポイントです。
アンケートにお寄せいただいたコメント(一部)
- Webコンテンツを作成する中で、alt属性について普段ここまで深く考えていなかったので、考え方(例えば、alt=""(空)でもよいケース、繰り返しを避けた方がよい理由 等)が大変参考になりました。
- 漠然と雰囲気でしか認識していなかったalt属性について、基礎から理解を深めることができよかったです。なんとなく決めてしまうのではなく、きちんと各画像に合わせて体系立てて検討することが重要だということがわかりました。
- 自身の課題であった、どのようにテキスト設定したらよいかという指針がわかり大変参考になりました。オンデマンド視聴でURLを確認し、見返してみたいと思います。ありがとうございました。
