画像の代替テキストを考えよう(2022年8月24日開催)
2022年8月24日、「画像の代替テキストを考えよう」をオンラインで開催しました。
画像をWebページに掲載するにあたり、欠かせないのが代替テキストです。視覚障害者はもちろん、何らかの理由で画像をダウンロードできない状況の人にとって、代替テキストは重要な役割を果たします。
本セミナーでは、代替テキストがなぜ重要なのか、どのような考え方を持つべきかなど、事例集を交えわかりやすく解説しました。

木達の講演の様子
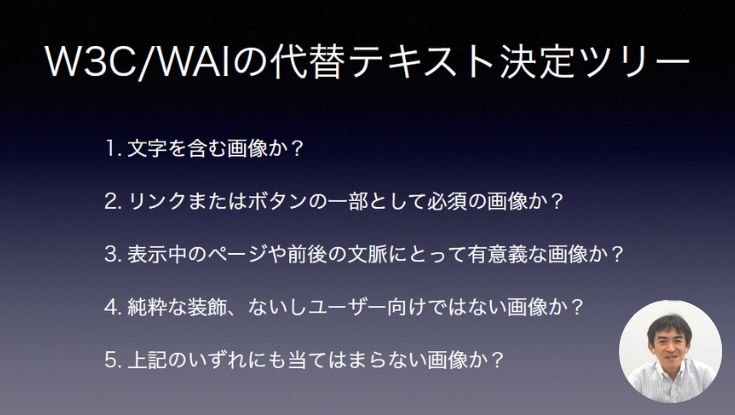
はじめに、代替テキストとは、img要素の中のalt属性値であることを説明。例外を除いて必須であること、空であってはならないことを強調しました。なぜ重要なのか、またその考え方についても言及。W3C/WAIが提唱している代替テキスト決定ツリーをもとに、5つの視点で解説しました。事例として、何を入れればよいか悩む担当者が多い組織図や地図、グラフの代替テキストの入れ方についても詳しくお話ししました。
最後に、改めて画像の代替テキストを考えることの大切さを訴え、セミナーを終了しました。
取締役(CTO)木達からのコメント
セミナーへのご参加、誠にありがとうございました。画像の代替テキストに特化した、他にあまり類を見ないニッチな?本セミナー。時間を45分から1時間に拡大しての、1年ぶりの開催となりましたが、アンケート結果を拝見したところおおむねご好評をいただけたようで、大変うれしく思います。
以下、アンケートでお寄せいただいたコメントに、この場をお借りして「返信」させていただきます。
alt属性の意味合いや必要性についてはまだまだ社内で認知されておらず劣後されていることは課題。
代替テキストのみならず、アクセシビリティそのものの必要性や重要性について、社内で理解や賛同を得にくい状況があるのでは......と察しました。もしそういったご事情があれば、社内教育支援の導入をご検討いただけたら幸いです。動機をしっかり高めていただいた次のステップとして、まずは代替テキストを「ちゃんと」考える、そのためのワークフローを整備されてはいかがでしょうか。
例えば商品数の多いECの商品画像や、不動産情報検索サイトの物件画像の代替テキストなどは、適した文章を用意するための運用のハードルが高いと考えています。
商品なり物件の魅力を視覚的に訴求している画像の場合、その代替テキストに何をどこまで盛り込むかというのは、おっしゃる通り難しい側面があると思います。よかれと思って、画像に表現されている以上の情報を盛り込んでしまうと、HTML仕様が求める「等価なコンテンツ」ではなくなってしまいます。やはりまずは、電話で誰かに画像を説明する場面をイメージしつつ、簡潔に書き起こすことが重要かと思います。
今回テーマのaltは、簡単に設定できそうで、奥が深く弊社のサイトでもまだまだ課題が残る議題になりそうです。
おっしゃる通りで、画像の代替テキストはシンプルながら奥の深いものです。ご説明した通り、ページ全体や画像の直前・直後の文脈とセットでなければ、よしあしを判別できないこともあって、代替テキスト個別に唯一無二の正解が存在するわけではありません。しかし正解がないからこそ、構えすぎることなく考えてみてはいかがでしょうか。より多くのユーザーに伝えたい、コンテンツを届けたいという点では、画像の代替テキストにしろそれ以外のコンテンツにしろ、同じはずです。
コーディングのみの依頼で代替テキストが用意されていないケースがあり、知識として習得していても制作時に反映できないことがある。
Webアクセシビリティを高めるためには、サイトの運用に関わる皆さま全員で、必要なカルチャーとプロセスの両方を構築・維持する必要があると私は思います。ここで言うカルチャーとは、代替テキストの必要性・重要性に対する理解や賛同であり、プロセスとは、適切な代替テキストの指定を継続的に実現するための役割分担や手順が相当します。ぜひそういった視点で現状を俯瞰し、可能なところから改善を検討されてはと思います。
アンケートにお寄せいただいたコメント(一部)
- 確認したい事項が全て網羅されていてとても勉強になりました。事例集は「あるある」で参考になることが多く、また、代替テキストの考え方をご教示いただけ、すぐにでも業務に活かすことができそうです。
- 冒頭のaltタグが誤りという注意喚起は、こういう細かいところ大事だよね、と個人的も思っていたので導入から講師の方に惹かれました。
- 代替テキストについての考え方を整理でき、勉強になりました。
