そろそろ知っておきたいデザインシステム(2022年9月15日開催)
2022年9月15日、「そろそろ知っておきたいデザインシステム」をオンラインで開催しました。
近年、デザインシステムに注目が集まっています。しかし、デザインシステムには、業界で統一的に用いられる定義が存在しません。そのため、デザインガイドラインとの違いがわからずに、戸惑っている方もいらっしゃるのではないでしょうか。
本セミナーでは、デザインシステムの概要からその必要性まで詳しく解説しました。

木達の講演の様子
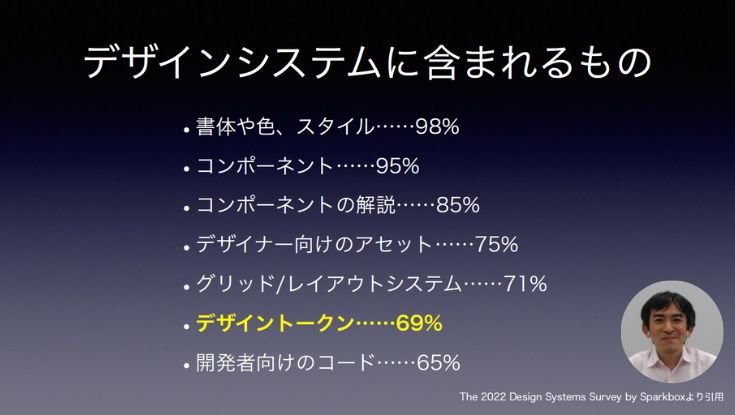
冒頭で木達は、デザインシステムの捉え方や定義は、人や組織によって異なるとしつつも、個人的には「ブランド固有の一貫性を効率的かつ継続的に実現するための仕組み」だと考えていると話しました。デザインシステムには、書体や色、コンポーネント(モジュール)などが含まれるケースが多い中、今回は特に、デザインシステムを特徴づける「デザイントークン」を取り上げて解説しました。また、現在公開されている他社デザインシステムの事例を取り上げ、構築時や運用時のポイントを解説。最後に、デザインシステムは必須ではないため、仕組みやリソースが存在しない場合、まずは作成ハードルの低いデザインガイドラインから取り組むことも検討しましょう、と訴えました。
取締役(CTO)木達からのコメント
セミナーへのご参加、誠にありがとうございました。例年、デザイン「ガイドライン」をテーマとしたセミナーは繰り返し開催してきたのですが、デザイン「システム」に特化したものは、今回が初めて。どんなテーマであっても初回は緊張するものですけれど、アンケート結果によるとご好評をいただけたようで、ほっとしています。
今回は短時間のピンポイント講座として、デザインシステムの紹介に専念しました。いっぽうアンケートでは「サイトリニューアル時と運用フェーズで担当会社が変更になり、パーツリストが更新されなくなりがち」「デザインガイドラインはあるのだが、更新されておらず、ほとんど使用されていない」「ガイドラインの最新化されていない箇所がある、必要な情報を検索しづらい、全体への浸透が難しい」といった深刻なお悩みを聞かせていただきました。
いずれのお悩みも実は比較的よく聞かれる内容であり、過去にデザインガイドラインのセミナーにおいて言及してきた課題でもあります。総じて、Webサイトとその周辺のガバナンスをどう設計し、維持・向上させていくかという命題と認識していますが、残念ながら「こうすればOK」というような、どの組織にも当てはまる一律かつ絶対的な正解は存在しないというのが持論です。
呼び名がデザイン「システム」にしろ、デザイン「ガイドライン」にしろ、結局のところそれを作って一体何を実現したいのか、その目的についてWebサイト運用に関わる全員がしっかり理解する(「腹落ち」している)ことが大事であると私は思います。その実現に向け今後、ブランドを強化するための取り組みを皆さまとご一緒させていただけますと、幸いです。
アンケートにお寄せいただいたコメント(一部)
- デザインシステムについて、概念的でよく理解できていない部分があったのですが、基礎的な概要をわかりやすく説明していただけて理解ができました。
- 他社の事例を国内外問わず見ることができたのがよかったです。
- 参考としていくつかデザインシステムの例を出していただき、ポイントを解説してもらえたのがよかった。
