画像の代替テキストを考えよう(2023年9月12日開催)
2023年9月12日、「画像の代替テキストを考えよう」をオンラインで開催しました。
Webアクセシビリティの基本として語られることの多い、画像の代替テキスト。何らかの理由で画像を見ることができない、ダウンロードできない状況下において、代替テキストは重要な役割を果たします。本セミナーでは、当社エグゼクティブ・フェローの木達より、画像の代替テキストの重要性やその考え方を解説しました。
本セミナーは2022年8月に開催した同名セミナーの内容をアップデートする形で実施しました。内容についての詳細は「画像の代替テキストを考えよう(2022年8月24日開催)開催レポート」をご参照ください。

木達の講演の様子
エグゼクティブ・フェロー 木達からのコメント
セミナーへのご参加、誠にありがとうございました。約1年ぶりに再演した本セミナー、企画・講演した立場でありながらテーマ的にはニッチであると思っているのですが、毎回多くの方にご参加をいただき、嬉しい限りです。
以下、アンケートでお寄せいただいたコメントに、この場をお借りして「返信」させていただきます。
altテキストは空欄でも良いということですが、altタグの記載がないとどのような不具合があるか教えてください。
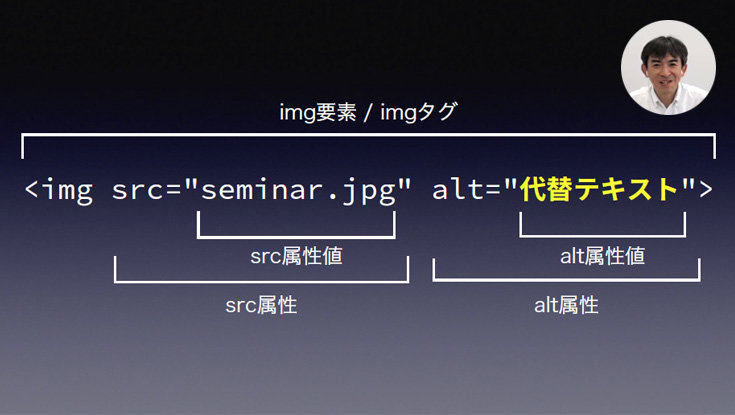
ご質問にお答えするまえに、まず「altタグ」という言葉について、コメントさせていただきたく思います。英語圏でも同様の言い回しが使われているケースを稀に見かけるのですが、HTMLの仕様上、「altタグ」は存在しません。正しくは「alt属性」となります。
alt属性が記述されていない場合、その画像の意図や目的が一切ユーザーに伝わらない可能性が高まる、というのが想定される不具合です。純粋に装飾が目的などの場合においてalt属性値、すなわち代替テキストを空に指定しますが、そもそもalt属性が存在しませんと、装飾目的の画像かユーザーには判断できません。
少々細かいご質問となりますが(リンク先の情報を含んだ)リンクの文字画像に代替テキストを追加する場合、どういったテキストを記載すればよろしいでしょうか。
ディシジョンツリーも参考にしているのですが判断が悩ましく、簡潔にリンク先のページタイトルを書くか、詳しく画像の文字情報を記載するか、こういった際の判断について参考になる情報がもしございましたらご教示いただけますと幸いです。
セミナーでご説明差し上げたように、どのような代替テキストがふさわしいかは、画像のみならず、その直前・直後やページ全体の文脈も踏まえて考える必要があります。ですので、上記のご質問につきましても、残念ながら一義的に「このように書けばよい」ということを回答差し上げることは困難です。
もしよろしければ、別途メール等でご連絡いただき、具体的にお悩みのページのURLなり箇所をお知らせいただければ、個別に回答差し上げることは(ボリューム次第でもありますが)可能ですので、ご検討ください。
ALTのつけ方で、ミツエーリンクスさんのWebサイト以外で、参考になるというサイトがありますでしょうか?(他社のサイトを見ても、ページによって制作会社さんが違ったりして、各企業サイト内でもばらつきがあったり、どれが正解なのか悩んでしまいます)
セミナーでご説明差し上げたように、代替テキストに絶対唯一の「正解」は存在しないと私は認識しています。客観的に不適切な代替テキストであると判断できるケースも中にはありますが、代替テキストを書いたご本人に意図を確認できない限り、その代替テキストが適切かどうか判断できないケースもあります。
従い、お答えとしましては残念ながら、参考になるサイトをご紹介することは控えさせていただければと思います。
ALTをつけるかemptyにするか迷うような画像の場合、emptyでもよいでしょうか?
セミナーでご説明差し上げたように、alt Decision Treeに従って検討を進めた結果、なお迷うようであれば、電話で他の誰かにページの内容を伝える状況を想像して考える方法でご検討ください。一義的に「迷ったら空」という方針は、私は推奨しません。
途中から視聴したので最初に説明が済んでいたら申し訳ないのですが。altをカラにしたい場合、記述は alt だけでいいのか、alt="" かどちら?同じ意味でしょうか。alt だけが良いという場合、ソースを開いて手動で消さないといけないのでそこを知りたいです。
alt=""とaltは、どちらも同じ扱いです。必ずしも、どちらかに揃えなければいけないですとか、そういったことはございません。
アンケートにお寄せいただいたコメント(一部)
- 放置されがちなaltについて改めて考えるきっかけになり、社内でも共有したいと思います。
- 今まで何となく入力していた代替テキストについて、判断ができるようになりました。組織図や地図の事例はとても分かりやすく参考になりました。
- 具体例を挙げながら説明していただけたので分かりやすかったです。
