2024年のWebデザイントレンド 解説セミナー(2023年12月19日開催)
2023年12月19日、「2024年のWebデザイントレンド 解説セミナー」をオンラインで開催しました。毎年開催している本セミナーは、今年で8年目を迎えます。そして今回も、エンジニアとデザイナーの各視点から最新のデザイントレンドについて解説しました。

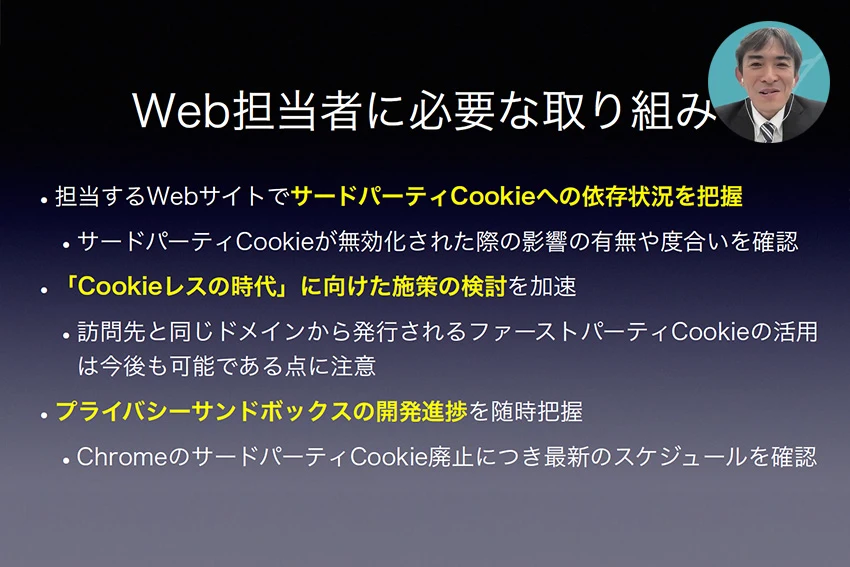
木達の講演の様子
木達はエンジニア編を担当。はじめに、近年プライバシー侵害への懸念から法規制が進み、2024年1月よりGoogle Chromeが完全廃止に向け無効化を開始する、サードパーティCookieには注意が必要だと強調しました。また、2024年4月に施行される改正障害者差別解消法についてや、Web Sustainability Guidelines、デザインシステムなど、エンジニア目線から2024年のデザイントレンドを話しました。

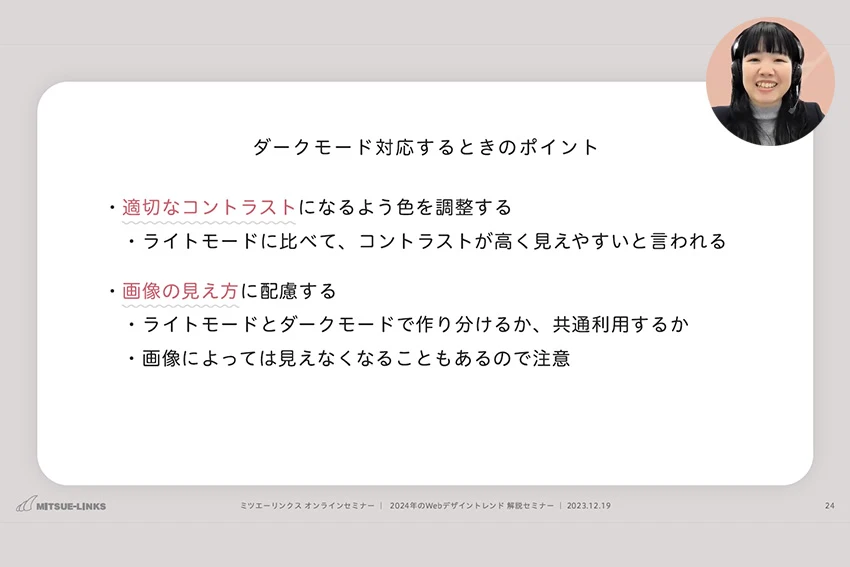
遠藤の講演の様子
遠藤はデザイナー編を担当。注目したいトレンドとして、多彩な色が使われていること、ダークモードの2つを取り上げました。近年話題になっている生成AIについては、写真やイラスト画像を簡単に作れるようになった一方で、不自然な箇所がある場合に、手を加える必要があると言及。今後、制作物の品質を⾒極める目と調整力が求められてくると訴えました。
質疑応答では、多くの質問をいただき誠にありがとうございました。時間の関係で当日お答えできなかった質問について、こちらのレポート上で回答をさせていただきます。
いただいたご質問への回答
グラデーションを使った表現の場合、アクセシビリティ(コントラスト比)はどのように判定されるものでしょうか。
隣接する色の組み合わせのなかから、もっともコントラストの低い組み合わせの値で評価することになります。
後半でご紹介いただいた、多彩な色分け、グラデーションを多用したデザインは色に意味を持たせる、また全域でのコントラスト比の保持が困難という観点で、Webアクセシビリティ達成基準上はNGな事例が多いと感じましたが、アクセシビリティを重視する御社の基本指針との整合性という観点でどのようにお考えでしょうか。
基本的に、機能的価値と情緒的価値は両立できる、と考えます。従い、グラデーションを多用したデザインであってもコンテンツの機能性、アクセシビリティを著しく損なうことのないよう、デザインや制作を行いたいと考えます。
トレンドとしてダークモードがあるとご紹介いただきましたが、これを導入することによって対外的な評価に影響はあるのでしょうか。閲覧いただくお客さまへの印象の高まり以外に、社内に適応する際の動機として、もう少し理由付けが可能であれば教えていただきたいです。よろしくお願いします。
私どもの認識する限りにおいては、Webサイトのダークモードへの対応の有無を評価するような外部評価、ランキング類はございません。
Webアクセシビリティの対応を進めているのですが、4月に対応できていないことによる影響はどのようなことが見込まれるでしょうか。まだ努力義務ではあるものの、4月時点で1ページでも対応しているべきなのか、今後の方針を打ち出していることができていればよいのか、それともそのサイトの主要となるページ全てがAもしくはAAなどに準拠している必要があるのかなど伺えたらと思います。
2024年4月に施行される改正障害者差別解消法に関するご質問と理解しますが、この改正法はWebアクセシビリティについて具体的な取り組みを義務付けるものではございません。Webアクセシビリティの確保は、改正前の現在も改正後も、環境の整備という観点から努力義務として求められます。
デザインのトレンドは年々変わってきており業態によって取り入れられるトレンドは一部だったりしますが、これからのトレンドやトレンドになりそうなものを拾っていくためには、やはり色々なサイトやデザインを見て傾向をつかむしかないのでしょうか。そういったトレンド情報を発信しているサイトなどはあるのでしょうか。
Webデザインのトレンドに関する情報は、多数あります。Googleなどの検索サービスで「Webデザイン」「トレンド」といった用語に西暦年を加えて検索していただければ、それに類する情報にアクセスできるかと思います。そうした情報に加えて、業種・業界を問わず最近リニューアルしたサイトの前後を比較する機会を持っていただくと、より正確にトレンドを把握していただけるのではと思います。
エグゼクティブ・フェロー 木達からのコメント
セミナーへのご参加、誠にありがとうございました。今年のデザイントレンド解説セミナーは、昨年の構成を踏襲し、デザイナーとエンジニアそれぞれの視点から、2024年のWebサイト構築・運用で注目したい話題をご紹介しました。
なにぶん両者で視点が異なりますため、前半と後半とではご興味やご関心との重なり具合がだいぶ違ったかと思います。しかし、どちらの視点もWebサイトの構築・運用には不可欠との観点に立ち、あえて単一のセミナーとして企画・開催しております点、ご理解いただければ幸いです。
私の担当したエンジニア編では、悩みに悩んだすえ生成AIにはあえて触れず、それ以外の5つの話題を取り上げました。内容的に欲張った結果、やや早口で進行せざるを得ませんでしたが、しかし概ねご好評をいただけたようで、ほっとしています。
またアンケートには、本セミナーを毎年楽しみにしてくださっている方からも感想をお寄せいただき、恐縮です。「毎年受講すると、トレンドの変化点/変わらない点が追えるのがいい」「最新情報を定期的に発信してくださることに信頼を寄せています」といったコメントを、本当にありがたく思います。
執行役員 アートディレクター 遠藤からのコメント
年末のお忙しい中、セミナーへご参加いただき誠にありがとうございました。皆さまからのアンケートでいただく感想が毎回励みになり、ここまで続けられているように思います。
実務に活かせそうとのお声をたくさんうかがい、内容を企画するときに大切にしていたポイントでしたので大変うれしく思います。大幅な改修でなくとも部分的に反映することができそうなことなど、ぜひ少しずつご検討いただければと思います。
また、導入にあたっての「社内への説明のしやすさ」についてもご意見をいただきました。担当者の皆さまにとって重要なポイントかと存じます。そういった面への言及が少なかったことを痛感しております。今後の内容の参考とさせていただきます。
引き続きデザイントレンドに関する情報を収集し、皆さまにお話しできればと考えております。引き続きどうぞよろしくお願いいたします。
アンケートにお寄せいただいたコメント(一部)
- 現在のWebのトレンドが、システム面からもデザイン面からも分かり、大変参考になりました。Webのリニューアルをする際には、本日の内容を踏まえて検討したいと思います。ありがとうございました。
- 最近の法律や技術の傾向を情報収集するのは大変と感じるが、本セミナーをきっかけに自分で情報を集めるきっかけにできるので役立っています。
- 情報が溢れている中で、第一線で活躍されているかたからの正確性のある情報が聞けるので参考になりました。
- 業務に追われる中でなかなかトレンドなどの情報を入れる時間がとれないため、こういったセミナーの機会はありがたいです。エンジニア編、デザイナー編どちらも実務に活かせそうです。
