第9回MLCマークアップ部 開催レポート
UI開発者 宇賀新年最初のMLCマークアップ部は「かきぞめマークアップ」と題し、1月17日(水)に開催されました。
年に2回程度のペースで実施されているMLCマークアップ部は今回で第9回を迎えました。本日はそんなMLCマークアップ部の様子をお伝えします。
MLCマークアップ部とは?
テックラウンジBlogでおなじみのテックラウンジ運営委員会が運営するイベントで、html5jマークアップ部が開催しているMarkupCafeにインスパイアされ発足しました。
「お題」のWFを見ながら、参加者一人一人が自由にマークアップしたものを持ち寄り全員で話し合います。
「正解がない」マークアップの中で「より品質の高いマークアップとは何か」を模索する場です。
この活動は、HTMLの仕様やアクセシビリティ、情報構造化等に対する理解を深めると共に、議論や発表の機会を通じファシリテーション能力を高めることを目的としています。
お題のワイヤーフレーム
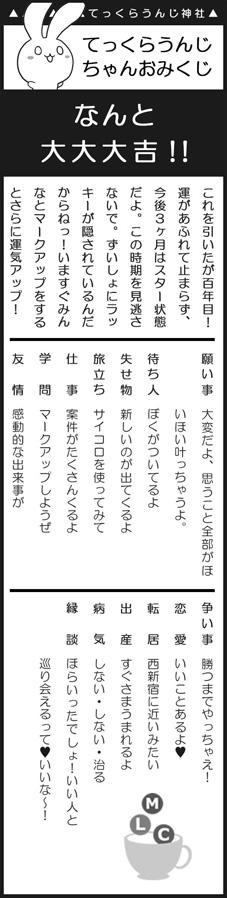
お題は「かきぞめマークアップ」というテーマにちなんでテックラウンジのマスコットキャラクター「てっくらうんじちゃんおみくじ」となりました。
 お題のワイヤーフレーム
お題のワイヤーフレームこういったおみくじは神社などでよく目にしますよね。大吉のようないい結果のものはお財布に1年しまっておいて、凶などは枝に結ぶとよいという話をよく聞きますが、果たして本当なんでしょうか。
さて、マークアップを行う領域の対象範囲ですが、今回は画像に見えている全域です。
これまでのように「Webページの一部分」のマークアップを考えるのではなく、写真や標識、部屋の空間など身の回りのものを題材にしてマークアップを考える「リアルマークアップ」形式での実施となり、ワイヤーフレームの高さもアスペクト比で見ると過去最高で、お題のユニークさに参加者の方々にもよい刺激になったのではないかと思います。
そんな今回のお題、参加者のみなさんはどのようにマークアップしたのでしょうか。
当日の様子
今回は前回と異なり対象者を設定せずに参加者を募集しましたが、UI開発者(フロントエンド)のみならず、UIデザイナーや品質管理のスタッフさんも参加していただくことができました。
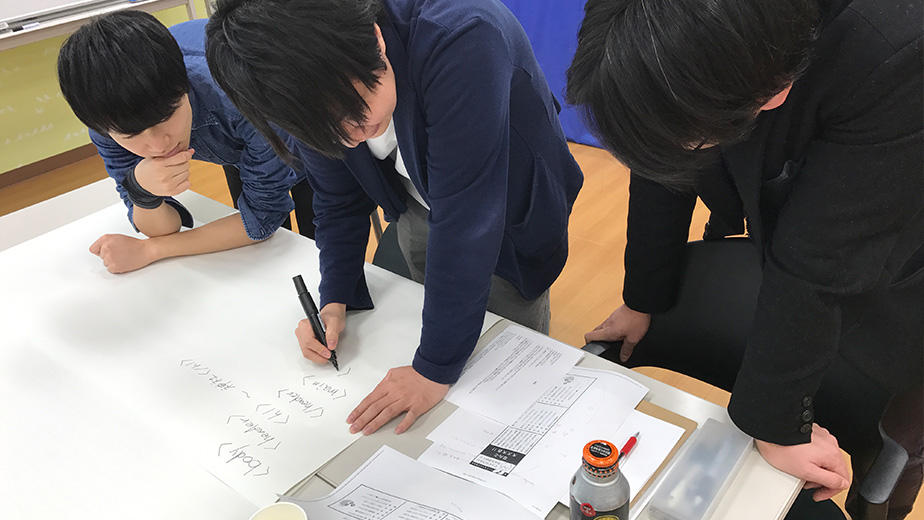
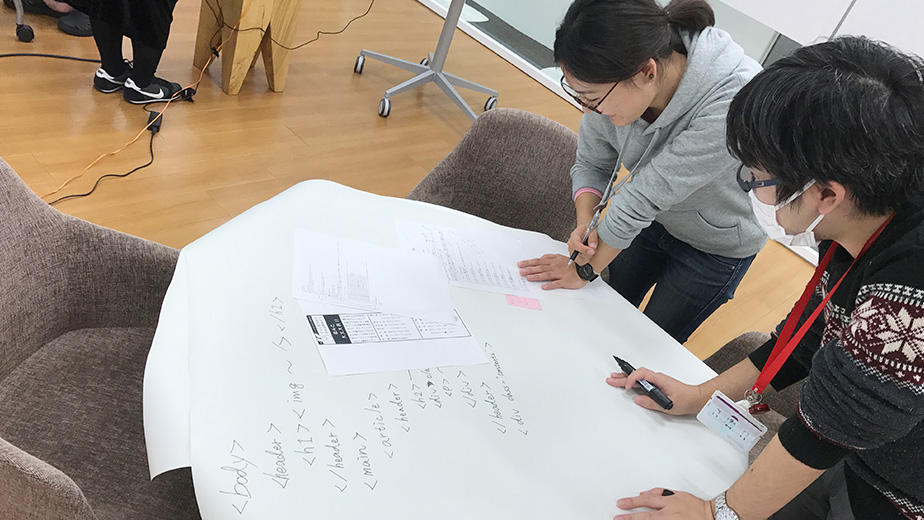
4グループに分かれてテーブルへついていただき、さっそく議論スタートです。


いつもと違った慣れないワイヤーフレームに沸きながら話し合いを進めます。
人によって解釈が異なり十人十色のマークアップですが、今回のお題はより一層意見が割れるかもしれません。
よくあるWebページの構成と異なり、ぱっと見ではゾーニングが判断しづらい点もリアルマークアップの特徴ですね。
残り時間が少なくなり、各グループとも発表用の模造紙に各々が導き出した最適解を書き込んでいきます。


各グループのマークアップ
さあ、いよいよ発表のお時間です。
今回もタイムリミットは40分。項目一覧にどの要素を選択するのかもそうですが、お題の上部にいる「てっくらうんじちゃん」を表現する方法も個性がでそうで見所だと思います。
それではさっそく各グループのマークアップを見ていきましょう。
※ 以下のマークアップは全てbody要素以下の内容です。
Aグループ:めがねふれんず
Aグループから順に見ていきましょう。
各グループ名は運営委員会がイベント中につけたものですが、「眼鏡」以外の共通点がないほど普段関わりのないお2人が協力し合って仕上げてくださったマークアップは果たしてどのような結果になったのでしょうか。
<header>
<h1><img src="/images/main.png" alt="てっくらうんじ神社 てっくらうんじちゃんおみくじ"></h1>
</header>
<main>
<article>
<header>
<h2>なんと大大大吉!!</h2>
<div class="lead">
<p>これを引いたが百年目!運があふれて止まらず、今後3ヶ月はスター状態だよ。この時期を見逃さないで。ずいしょにラッキーが隠されているんだからねっ!いますぐみんなとマークアップをするとさらに運気アップ!</p>
</div>
</header>
<div class="contents">
<ul>
<li>
<div class="hdg">願い事</div>
<div class="txt">大変だよ、思うこと全部がほいほい叶っちゃうよ。</div>
</li>
<li>
<div class="hdg">待ち人</div>
<div class="txt">ぼくがついてるよ</div>
</li>
<li>
<div class="hdg">失せ物</div>
<div class="txt">新しいのが出てくるよ</div>
</li>
<li>
<div class="hdg">旅立ち</div>
<div class="txt">サイコロを使ってみて</div>
</li>
<li>
<div class="hdg">仕事</div>
<div class="txt">案件がたくさんくるよ</div>
</li>
<li>
<div class="hdg">学問</div>
<div class="txt">マークアップしようぜ</div>
</li>
<li>
<div class="hdg">友情</div>
<div class="txt">感動的な出来事が</div>
</li>
<li>
<div class="hdg">争い事</div>
<div class="txt">勝つまでやっちゃえ!</div>
</li>
<li>
<div class="hdg">恋愛</div>
<div class="txt">いいことあるよ♥</div>
</li>
<li>
<div class="hdg">転居</div>
<div class="txt">西新宿に近いみたい</div>
</li>
<li>
<div class="hdg">出産</div>
<div class="txt">すぐさまうまれるよ</div>
</li>
<li>
<div class="hdg">病気</div>
<div class="txt">しない・しない・治る</div>
</li>
<li>
<div class="hdg">縁談</div>
<div class="txt">ほらいったでしょ!いい人と巡り会えるって♥いいな~!</div>
</li>
</ul>
</div>
</article>
</main>初対面ながらもワイヤーフレームに向き合って夢中で議論を進めていたAグループ。
おみくじの内容を1つの記事ととらえてマークアップを進めていったそうです。最初はてっくらうんじちゃんの周りを細かくマークアップしようと考えていたとのことですが、思い切って1枚画像に。
項目一覧をul要素で表現しているところが特徴的です。
スタイリングを考慮してli要素の中身をdiv要素で分けていたり、他にも様々議論があったことが想像できます。
Bグループ:紳士・紳士
続きましてジャケットが似合うお2人のグループです。
普段マークアップを業務で行わないスタッフさんも真剣にお題と向き合ってくださいました。マークアップは次のような結果に。
<header>
<h1>てっくらうんじ神社</h1>
</header>
<h1>てっくらうんじちゃんおみくじ</h1>
<main>
<div>
<img class="chara" src="image/chara.png" alt="">
</div>
<h2>なんと<br>大大大吉!!</h2>
<p class="lead">これを引いたが百年目!運があふれて止まらず、今後3ヶ月はスター状態だよ。この時期を見逃さないで。ずいしょにラッキーが隠されているんだからねっ!いますぐみんなとマークアップをするとさらに運気アップ!</p>
<div>
<dl>
<dt>願い事</dt>
<dd>大変だよ、思うこと全部がほいほい叶っちゃうよ。</dd>
<dt>待ち人</dt>
<dd>ぼくがついてるよ</dd>
<dt>失せ物</dt>
<dd>新しいのが出てくるよ</dd>
<dt>旅立ち</dt>
<dd>サイコロを使ってみて</dd>
<dt>仕事</dt>
<dd>案件がたくさんくるよ</dd>
<dt>学問</dt>
<dd>マークアップしようぜ</dd>
<dt>友情</dt>
<dd>感動的な出来事が</dd>
</dl>
</div>
<div>
<dl>
<dt>争い事</dt>
<dd>勝つまでやっちゃえ!</dd>
<dt>恋愛</dt>
<dd>いいことあるよ♥</dd>
<dt>転居</dt>
<dd>西新宿に近いみたい</dd>
<dt>出産</dt>
<dd>すぐさまうまれるよ</dd>
<dt>病気</dt>
<dd>しない・しない・治る</dd>
<dt>縁談</dt>
<dd>ほらいったでしょ!いい人と巡り会えるって♥いいな~!</dd>
</dl>
</div>
</main>「てっくらうんじ神社」をある種の企業名ととらえてマークアップを進めていったというBグループ。
先ほどのグループ同様「大大大吉」はh2要素でマークアップされており、それに続くテキストがリード文だという解釈も同様であることがクラス名から読み取れます。
異なる点として、項目一覧にdl要素を採用していることと、それをdiv要素でくくり、2回繰り返す形でマークアップされています点があげられます。
またh1要素が2つあり、「てっくらうんじ神社」と「てっくらうんじちゃんおみくじ」が同レベルの情報であるという理解も特徴的です。グループごとに異なるマークアップを見ることができるのはやはりこのイベントの重要なポイントですね。
Cグループ:グレーパーカー
奇跡的に3人ともグレーパーカーを着ていたCグループのみなさん。
マークアップにとどまらず、具体的にスタイリングに対する議論にも燃えていた印象。そんな3人のマークアップがこちら。
<header>
<p>てっくらうんじ神社</p>
</header>
<main>
<div>
<h1>てっくらうんじちゃんおみくじ</h1>
<img src="image01.png" alt="">
</div>
<h2>なんと大大大吉!!</h2>
<p>これを引いたが百年目!運があふれて止まらず、今後3ヶ月はスター状態だよ。この時期を見逃さないで。ずいしょにラッキーが隠されているんだからねっ!いますぐみんなとマークアップをするとさらに運気アップ!</p>
<dl>
<div>
<dt>願い事</dt>
<dd>大変だよ、思うこと全部がほいほい叶っちゃうよ。</dd>
</div>
<div>
<dt>待ち人</dt>
<dd>ぼくがついてるよ</dd>
</div>
<div>
<dt>失せ物</dt>
<dd>新しいのが出てくるよ</dd>
</div>
<div>
<dt>旅立ち</dt>
<dd>サイコロを使ってみて</dd>
</div>
<div>
<dt>仕事</dt>
<dd>案件がたくさんくるよ</dd>
</div>
<div>
<dt>学問</dt>
<dd>マークアップしようぜ</dd>
</div>
<div>
<dt>友情</dt>
<dd>感動的な出来事が</dd>
</div>
<div>
<dt>争い事</dt>
<dd>勝つまでやっちゃえ!</dd>
</div>
<div>
<dt>恋愛</dt>
<dd>いいことあるよ♥</dd>
</div>
<div>
<dt>転居</dt>
<dd>西新宿に近いみたい</dd>
</div>
<div>
<dt>出産</dt>
<dd>すぐさまうまれるよ</dd>
</div>
<div>
<dt>病気</dt>
<dd>しない・しない・治る</dd>
</div>
<div>
<dt>縁談</dt>
<dd>ほらいったでしょ!いい人と巡り会えるって♥いいな~!</dd>
</div>
</dl>
</main>こちらのグループはdl要素の子要素にdiv要素が登場しています。第8回のお題「ニュース・お知らせセクション」でもこのdl要素の許可された子要素については議論がされていたことを思い出しました。
第8回の時点ではWHATWGのHTML Living Standardでのみ定義されていた仕様でしたが、昨年末に勧告となったHTML5.2の仕様にもdl要素の子要素にdiv要素を入れることができる仕様が盛り込まれています。
HTML 5.2: 4.4. Grouping content - 4.4.9. The dl element
- Content model:
- Either:Zero or more groups each consisting of one or more
dtelements followed by one or moreddelements, optionally intermixed with script-supporting elements.- Or: One or more
divelements, optionally intermixed with script-supporting elements.
そのほかにも「てっくらうんじ神社」と「てっくらうんじちゃんおみくじ」をh1要素で囲み、「てっくらうんじ神社」をstrong要素で囲むことで、定型文としてとらえてはどうかという議論もあったようです。
EXAMPLE 5
Here, the word "chapter" and the actual chapter number are mere boilerplate, and the actual name of the chapter is marked up withstrong:HTML 5.2: 4.5. Text-level semantics - 4.5.3. The strong element<h1>Chapter 1: <strong>The Praxis</strong></h1>
Dグループ:新星ガールズ
続きまして、メンバー全員が女性で17新卒だったDグループ。
そんなDグループのフレッシュなマークアップはこちら。
<header>
<p>てっくらうんじ神社</p>
<p><b>てっくらうんじちゃんおみくじ</b></p>
<img src="usagi.png" alt="">
</header>
<main>
<h1>なんと<br>大大大吉!!</h1>
<p>これを引いたが百年目!運があふれて止まらず、今後3ヶ月はスター状態だよ。この時期を見逃さないで。ずいしょにラッキーが隠されているんだからねっ!いますぐみんなとマークアップをするとさらに運気アップ!</p>
<dl>
<div>
<dt>願い事</dt>
<dd>大変だよ、思うこと全部がほいほい叶っちゃうよ。</dd>
</div>
<div>
<dt>待ち人</dt>
<dd>ぼくがついてるよ</dd>
</div>
<div>
<dt>失せ物</dt>
<dd>新しいのが出てくるよ</dd>
</div>
<div>
<dt>旅立ち</dt>
<dd>サイコロを使ってみて</dd>
</div>
<div>
<dt>仕事</dt>
<dd>案件がたくさんくるよ</dd>
</div>
<div>
<dt>学問</dt>
<dd>マークアップしようぜ</dd>
</div>
<div>
<dt>友情</dt>
<dd>感動的な出来事が</dd>
</div>
<div>
<dt>争い事</dt>
<dd>勝つまでやっちゃえ!</dd>
</div>
<div>
<dt>恋愛</dt>
<dd>いいことあるよ♥</dd>
</div>
<div>
<dt>転居</dt>
<dd>西新宿に近いみたい</dd>
</div>
<div>
<dt>出産</dt>
<dd>すぐさまうまれるよ</dd>
</div>
<div>
<dt>病気</dt>
<dd>しない・しない・治る</dd>
</div>
<div>
<dt>縁談</dt>
<dd>ほらいったでしょ!いい人と巡り会えるって♥いいな~!</dd>
</div>
</dl>
</main>最初のheader要素の中で「てっくらうんじちゃんおみくじ」がb要素でマークアップされているのはCグループの中で議論されていたヘディングコンテンツ内のstrong要素と同じような発想から「てっくらうんじちゃんおみくじ」というテキストが他のプレーンテキストとは異なることを示すことが目的で採用したとのこと。
Dグループの議論の中で印象的だったのはどのテキストを見出しと解釈するかという議論でした。一見ありふれた議論のように見えますが、このグループの着眼点が他グループと異なっていた点として、見出しをパンくずリストから考えるという発想の下進められたことがあげられます。
このおみくじを1つのページととらえたとき、「てっくらうんじ神社」の中の「てっくらうんじちゃんおみくじ」というカテゴリがあり、その下層ページとして「なんと大大大吉!!」というページがあるのではないか、という仮定から、「なんと大大大吉!!」をh1要素でマークアップしたとのこと。他のグループにはなかった斬新な発想だと思いました。
Eグループ:グループ仙台
そして最後はEグループ。グループ名からお分かりいただけるかと思いますが、今回はなんと仙台オフィスのスタッフにも参加していただきました!
発表中はWebカメラで他のグループのマークアップを中継するなどの光景も...。

仙台オフィスの方々のマークアップは次のようになったようです。
<header>
<div class="m_hdg _A">
<h1>
<img src="images/img_01.gif" alt="logo">
<span class="hdg_subheading">てっくらうんじ神社</span>
<span class="hdg_heading">てっくらうんじ<br>ちゃんおみくじ</span>
</h1>
<!-- /.m_hdg --></div>
</header>
<main>
<section>
<div class="m_hdg _B">
<h2>なんと<br>大大大吉!!</h2>
<div class="hdg_read">
<p>これを引いたが百年目!運があふれて止まらず、今後3ヶ月はスター状態だよ。この時期を見逃さないで。ずいしょにラッキーが隠されているんだからねっ!いますぐみんなとマークアップをするとさらに運気アップ!</p>
<!-- /.hdg_read --></div>
<!-- /.m_hdg --></div>
<div class="m_box _A">
<dl class="m_list-des">
<div class="m_list_item"><dt>願い事</dt><dd>大変だよ、思うこと全部がほいほい叶っちゃうよ。</dd></div>
<div class="m_list_item"><dt>待ち人</dt><dd>ぼくがついてるよ</dd></div>
<div class="m_list_item"><dt>失せ物</dt><dd>新しいのが出てくるよ</dd></div>
<div class="m_list_item"><dt>旅立ち</dt><dd>サイコロを使ってみて</dd></div>
<div class="m_list_item"><dt>仕事</dt><dd>案件がたくさんくるよ</dd></div>
<div class="m_list_item"><dt>学問</dt><dd>マークアップしようぜ</dd></div>
<div class="m_list_item"><dt>友情</dt><dd>感動的な出来事が</dd></div>
<div class="m_list_item"><dt>争い事</dt><dd>勝つまでやっちゃえ!</dd></div>
<div class="m_list_item"><dt>恋愛</dt><dd>いいことあるよ♥</dd></div>
<div class="m_list_item"><dt>転居</dt><dd>西新宿に近いみたい</dd></div>
<div class="m_list_item"><dt>出産</dt><dd>すぐさまうまれるよ</dd></div>
<div class="m_list_item"><dt>病気</dt><dd>しない・しない・治る</dd></div>
<div class="m_list_item"><dt>縁談</dt><dd>ほらいったでしょ!いい人と巡り会えるって♥いいな~!</dd></div>
</dl>
<!-- /.m_box --></div>
</section>
</main>Cグループ、Dグループと同様dl要素の子要素にはdiv要素でネストされたdt, dd要素のグループが並ぶ形になっています。
他のグループは模造紙に書いていただき、Eグループだけエディタで書いていただいたものをメールでお送りいただいた経緯があるとはいえ、他のグループに比べてとてもclass名が細かくついている点などから実務的な印象ですね。
h1要素の中でテキストがspan要素で区切られている点もスタイリングを考慮していることが見て取れます。
まとめ
最後に MLCマークアップ部特別顧問の木達(当社取締役社長)より各グループのマークアップに対して総評が行われました。

総評では各グループの共通点、相違点、ポイントなどを見ていきます。
総評の中でも語られましたが、Webの歴史の中でdl要素の子要素にdiv要素が入れられるようになったのは本当に最近の出来事です。
参加者の中では、そういったマークアップを普段から使っているスタッフは比較的若手に集中していましたが今後ますますそういったマークアップが登場することになるのではないでしょうか。

普段の議論ではなかなか登場することがない画像のファイル名で盛り上がる点や、一風変わったお題でもいざ情報構造に向き合ってみるとしっかりマークアップに置き換わってしまうおもしろさを発見できるのはリアルマークアップの醍醐味と言えるでしょう。
さらにその置き換わった結果をグループ別に比較したり、結果からさらに議論を深めたりすることができるのもこうしたイベントの魅力ですよね。

人数が多ければ多い程マークアップ結果は異なってきますし異なった数だけ議論の幅が広がるので、イベントを運営する私たちとしてはもっとよりよいお題を用意できるようにしていきたいと思います。
次回のMLCマークアップ部の開催レポートもお楽しみに!
