第10回MLCマークアップ部 開催レポート
UI開発者 宇賀
皆さんこんにちは!UI開発者の宇賀です。
遅ればせながら、あけましておめでとうございます🎍⛩!
読者の皆様本年もどうぞよろしくお願いいたします🙇。
さて、毎年1月恒例行事となりましたMLCマークアップ部による「かきぞめマークアップ部」を、先週1月16日(水)に開催しましたので当日の様子をお伝えします(昨年の様子)。
MLCマークアップ部について
テックラウンジBlogでおなじみのテックラウンジ運営委員会が運営するイベントで、html5jマークアップ部が開催しているMarkupCafeにインスパイアされ発足しました。
お題のワイヤーフレームやデザインを見ながら、「正解がない」マークアップの中で「より品質の高いマークアップとは何か」を模索します。
この活動は、HTMLの仕様やアクセシビリティ、情報構造化等に対する理解を深めると共に、議論や発表の機会を通じファシリテーション能力を高めることを目的としています。
お題
 お題のイメージ
お題のイメージお正月らしく福袋の広告チラシをイメージしたデザインを用意しました。(ちなみに福袋の金額は3,280で語呂合わせしてあるとのこと...笑)
福袋の中身はテックラウンジのマスコットキャラクター「てっくらうんじちゃん」のグッズでいっぱいです!😆✨
どれもこれもめちゃくちゃかわいいですねー!ステッカーもMacBookに貼りまくりたいところですが残念ながらすべて架空の品...。(いつか通販とかしてみたいですね🛒😎)
当日の様子
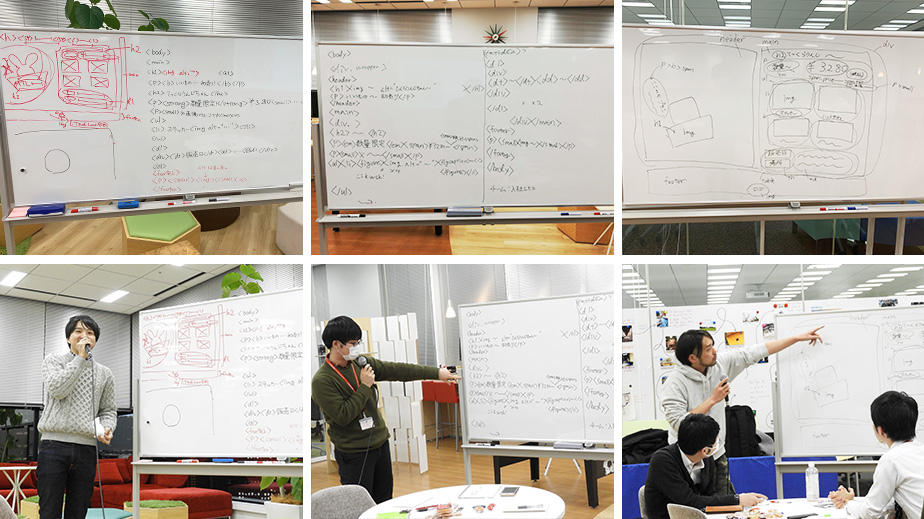
さっそく3つのグループに分かれて議論が始まります。
今回のお題のポイントは、これまでと異なり「Webページのワイヤーフレームではない」というところでしょうか。対象範囲は画像に見えている全域なので、参加者の皆さんはそれぞれ領域や見出しあたりから定義を順々に進めているようです。

各グループのマークアップ
40分間の議論の末、各チームの最終的なマークアップがホワイトボードに書き込まれました。
今回のマークアップ部では、スタイリングはあまり考慮せずにセマンティクスのみを意識してマークアップを行いましたので、見た目より非常にシンプルな内容です。

それではさっそく各グループのマークアップを見ていきましょう。
※ 以下のマークアップはすべてbody要素のコンテンツです。
Aグループ:ゆかいな仲間たち
私も参加させていただいたこのAグループでもさまざまな議論が行われましたが、とくに盛り上がった2点をご紹介します。
1つ目は「li要素のテキストと注釈入りの画像の記述順序をどうするか」というテーマです。これは1つのリストアイテム内の話題であるから、順序はデザインままでもよいのではないかという意見もありました。しかし読み上げに対する親切さを考えると種目数よりも品名が先に来たほうがよいだろう、ということで順序を逆転させることになりました。
2つ目は最後の白帯に置かれたをロゴについてです。そもそもこれは何なのかというところから検討し、Aグループでは著作表記であると定義しました。デザインには著作表記を表すための著作記号が描かれていないため、デザイナーに差し戻しをするという前提で、代替テキストに著作記号を含める結果となりました。
提示されている条件の外側は、屁理屈であろうと自分たちで想像して自由に定義できるところもマークアップ部のおもしろいところです。
<main>
<h1><img src="$$$dummy$$$" alt="てっくらうんじちゃんセレクト!MTL福袋"></h1>
<p><b>いいものいっぱい!新年初売り!</b></p>
<h2>てっくらうんじちゃんオリジナルグッズ</h2>
<p><strong>数量限定!</strong>¥3,280 <small>(税込)</small></p>
<p><small>※ 画像はイメージです。</small></p>
<ul>
<li>ステッカー(3枚)<img src="$$$dummy$$$" alt="※全40種"></li>
<li>ハンドタオル(1枚)<img src="$$$dummy$$$" alt="※全3種"></li>
<li>クリアファイル(1枚)<img src="$$$dummy$$$" alt="※全2種"></li>
<li>トートバッグ<img src="$$$dummy$$$" alt=""></li>
</ul>
<dl>
<div>
<dt>販売日</dt>
<dd>2019年1月1日(火)~1月3日(木)</dd>
</div>
<div>
<dt>場所</dt>
<dd>MLC BRコーナー</dd>
</div>
</dl>
</main>
<footer>
<p><small><img src="$$$dummy$$$" alt="©MLC TechLounge"></small></p>
</footer>Bグループ:入社したて
続いて、偶然にも全員ミツエーに入社してから1年経っていないとのことからグループ名が決まったグループのマークアップを見てみましょう。
header要素が採用されていたり「いいものいっぱい!新年初売り!」も見出し文として解釈されていたり、さっそくAグループとの違いがちらほら見受けられますね。
お題の中のコンテンツをどう受け止めどう定義するかは各グループの自由ですから、思いもよらぬマークアップが登場する場合もあります。そんな時は、なぜそういったマークアップに至ったのかを考えるのも楽しみ方の1つです。
Bグループは3グループの中で唯一商品一覧にfigure要素を採用していました。「いいものいっぱい!」で福袋の内容を語っており、その参考が商品画像であるという解釈なのかもしれませんね。
<div>
<header>
<h1>
<img src="$$$dummy$$$" alt="てっくらうんじちゃんセレクト! MTL福袋">
<span>いいものいっぱい!<br>新年初売り!</span>
</h1>
</header>
<main>
<div>
<h2>てっくらうんじちゃんオリジナルグッズ</h2>
<p><em>数量限定!</em><span>¥3,280<span>(税込)</span></span></p>
<p><small>※画像はイメージです。</small></p>
<ul>
<li>
<figure>
<img src="$$$dummy$$$" alt="">
<figcaption>ステッカー(3枚)</figcaption>
</figure>
</li>
<li>
<figure>
<img src="$$$dummy$$$" alt="">
<figcaption>ハンドタオル(1枚)</figcaption>
</figure>
</li>
<li>
<figure>
<img src="$$$dummy$$$" alt="">
<figcaption>クリアファイル(1枚)</figcaption>
</figure>
</li>
<li>
<figure>
<img src="$$$dummy$$$" alt="">
<figcaption>トートバッグ</figcaption>
</figure>
</li>
</ul>
<dl>
<div>
<dt>販売日</dt>
<dd>2019年1月1日(火)~1月3日(木)</dd>
</div>
<div>
<dt>場所</dt>
<dd>MLC BRコーナー</dd>
</div>
</dl>
</div>
</main>
<footer>
<p><small><img src="$$$dummy$$$" alt="MLC TECH LOUNGE"></small></p>
</footer>
</div>Cグループ:第三チーム
最後のCグループはスタイリングも考慮したマークアップに仕上がっていますね。
大枠としてはAグループやBグループと似たようなマークアップになっていますが、販売日や場所についてをマークアップするのにtable要素が採用されている点は他のグループと異なります。
また、細かいですがてっくらうんじちゃんや下部のテックラウンジロゴにsvgを採用することが明示されています。もしかするとデザインPSDファイルを開いて、AIデータで用意されていることをあらかじめ確認していたのかもしれないですね...!
<div class="wrapper">
<header id="header">
<h1 class="face"><img src="face.svg" alt="てっくらうんじちゃんセレクト!MTL福袋"></h1>
<p class="lead"><b><span>いいものいっぱい!</span><span>新年初売り!</span></b></p>
</header>
<main id="main">
<div class="main-inner">
<h2 class="hdg">てっくらうんじちゃんオリジナルグッズ</h2>
<p class="price"><em class="balloon">数量限定!</em><span class="value">¥3,280</span><span class="tax">(税込)</span></p>
<p class="notes"><small>※画像はイメージです。</small></p>
<ul class="item-list">
<li><b class="label">ステッカー(3枚)</b><span class="img"><img src="item1.png" alt="※全15種類"></span></li>
<li><b class="label">ハンドタオル(1枚)</b><span class="img"><img src="item2.png" alt="※全3種類"></span></li>
<li><b class="label">クリアファイル(1枚)</b><span class="img"><img src="item3.png" alt="※全2種類"></span></li>
<li><b class="label">トートバッグ</b><span class="img"><img src="item4.png" alt=""></span></li>
</ul>
<table class="tbl-1">
<tr>
<th scope="row">販売日</th>
<td>2019年1月1日(火)~1月3日(木)</td>
</tr>
<tr>
<th scope="row">場所</th>
<td>MLC BRコーナー</td>
</tr>
</table>
</div><!-- /.main-inner -->
</main>
</div><!-- /.wrapper -->
<footer id="footer">
<p><img src="logo.svg" alt="MLC TECHLOUNGE"></p>
</footer>まとめ
最後はMLCマークアップ部特別顧問の木達(当社取締役CTO)より総評です。
総評では各グループの共通点、相違点、ポイントなどを見ていきます。
Bグループのfigure要素についての解説や、「てっくらんじちゃんオリジナルグッズ」をdt要素として解釈する発想などに触れながら総評が行われました。

今回は参加人数不足から、急遽運営員会も参加することになりましたが、久しぶりに取り組んでみるとやはり楽しいイベントですね!
2019年内にまた実施するかはわかりませんが、その時はもっと答えがばらつくようなお題を目指して取り組みたいと思います笑
次回のMLCマークアップ部の開催レポートもお楽しみに!
