強制カラーモードに対するメディアクエリforced-colorsの使い方
UI開発者 菅原この記事では、先日当社のアクセシビリティBlog「ハイコントラスト表示にまつわるMicrosoft固有のCSS機能が廃止へ」で触れられていた強制カラーモードとはどのようなものなのかを紹介します。
forced-colorsとは
CSSのメディアクエリの1つです。
ユーザーエージェントで強制カラーモードが有効になっているかを検出でき、以下のようにnoneとactiveの2つの値を指定できます。
@media(forced-colors: active) {
/* 強制カラーモードが有効時のスタイル */
}
@media(forced-colors: none) {
/* 強制カラーモードが無効時のスタイル */
}forced-colorsと同様にユーザーの閲覧環境によってスタイルを変更するためのメディアクエリとしてprefers-color-schemeがあります。
prefers-color-schemeはデフォルト(ライトモード)のCSSを書き、prefers-color-scheme: darkにダークモード時の色設定などを書いていくのが一般的かと思います。
私は、forced-colorsはprefers-color-schemeのように「強制カラーモードが有効になっている場合に色を変えられるもの」だと考えていましたが、実際はそうではなく、少し混乱しました。
prefers-color-schemeとの大きな違いは、forced-colorsに書いたスタイルがすべて反映されるわけではないということです。
そもそも強制カラーモードとは、OSのコントラストの設定などによってユーザーエージェントが強制的に色を変更するモードです。 そのため、サイトの作成者がその色をさらに上書きすることは想定されていません。
「強制カラーモードが有効な時の色は誰がどうやって決めるの?」とお思いかもしれませんが、簡潔に言うとユーザーエージェントに定義された色になります。

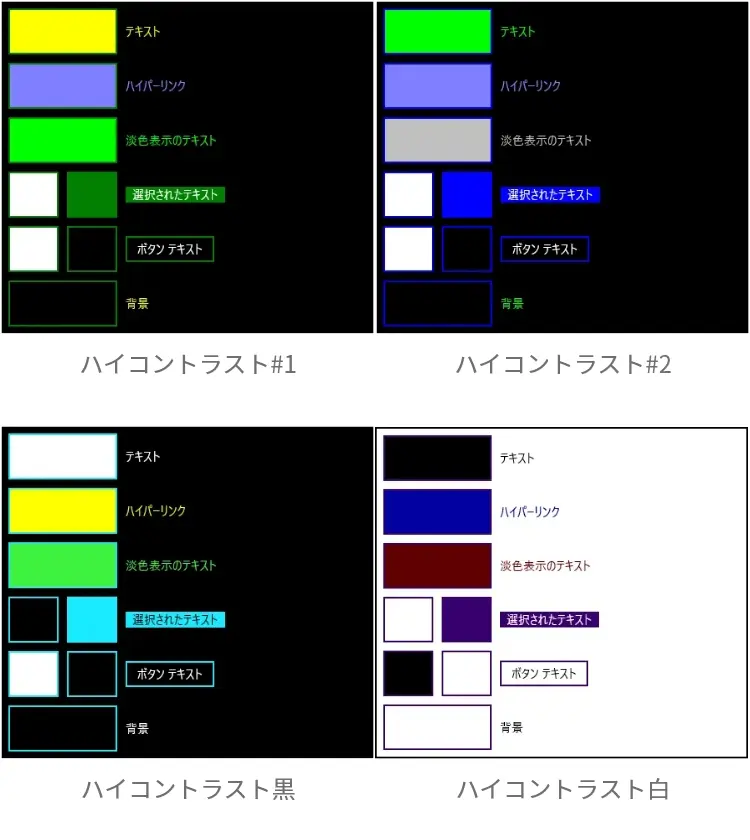
強制カラーモードで有効になるカラーパレット一覧(Windows 10)
Windowsの設定には色のコントラストを変更する項目があり、この設定を適用しているとforced-colorsがactiveになります。
forced-colorの影響
デバイスが色を決定するプロパティは以下です。
colorbackground-colortext-decoration-colortext-emphasis-colorborder-coloroutline-colorcolumn-rule-color-webkit-tap-highlight-colorSVG fill属性SVG stroke属性
また、色以外にも影響をうけるプロパティがあります。
box-shadowはnoneに強制されますtext-shadowはnoneに強制されますbackground-imageはURLベースでない値ではnoneに強制されますcolor-schemeはlight darkに強制されますscrollbar-colorはautoに強制されます
引用元:forced-colors - CSS: カスケーディングスタイルシート | MDN
forced-colorの使い方
色はユーザーエージェントが決めるというならforced-colors: activeの中に私たちは何を書くのでしょう?
例えば、border: noneのスタイルをあてたボタンがあった場合、それぞれライト・ダークモードでは見えていたボタンと背景の境界が、強制カラーモードだと見えなくなってしまいます。

ライトモード・ダークモード・強制カラーモードでのボタンの表示を比較した画面
この場合は以下のように、@media(forced-colors: active)でボタンにボーダーをつけるCSSを書くことで、ボタンと背景の境界がわかるようになります。
@media(forced-colors: active) {
.btn {
border-width: 3px;
border-style: solid;
}
}
強制カラーモードでのボタンの表示の画面
また、強制カラーモードを一部オフにしたい場合にも使えます。
基本的に、強制カラーモードが設定されているのはユーザーの希望です。ですから、その設定をCSSでオフにしてしまうのは好ましくありません。 しかし、例えばECサイトなどで商品の色を選ぶボタンの色が消えてしまうのは困ります。
その場合は、以下のようにforced-color-adjust: noneで一部の強制カラーモードによる色の変更を無効にすることもできます。
@media(forced-colors: active) {
.colorList button {
forced-color-adjust: none;
}
}
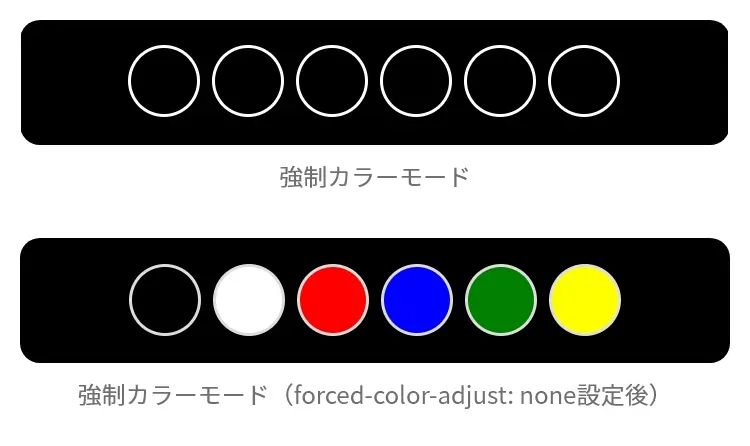
強制カラーモードでforced-color-adjust: noneを使用する前後の様子
繰り返しますが、この使い方はユーザーの希望に反するものですので、使用箇所は吟味し最小限にとどめたほうがいいと考えます。
また、色のみに依存したコンテンツは避け、テキスト情報と組み合わせて情報を提供することが望ましいです※1。
2024年5月現在Safariではforced-color-adjustが使えないことにも注意が必要です※2。
- ※1 Understanding Success Criterion 1.4.1: Use of Color | WAI | W3C
- ※2 "forced-color-adjust" | Can I use... Support tables for HTML5, CSS3, etc
以上、forced-colorsの使い方について説明しました。
